本文共 3350 字,大约阅读时间需要 11 分钟。
做了一些修改.

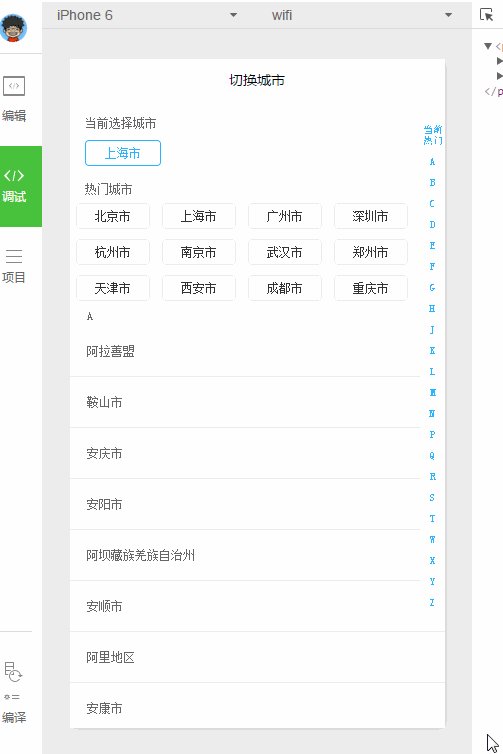
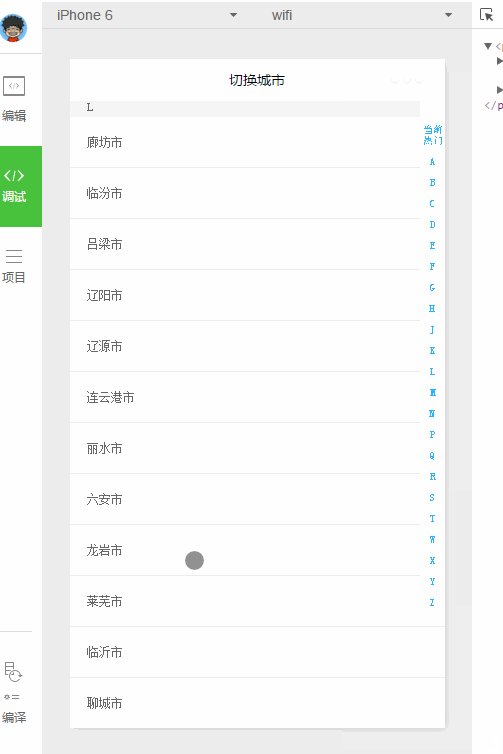
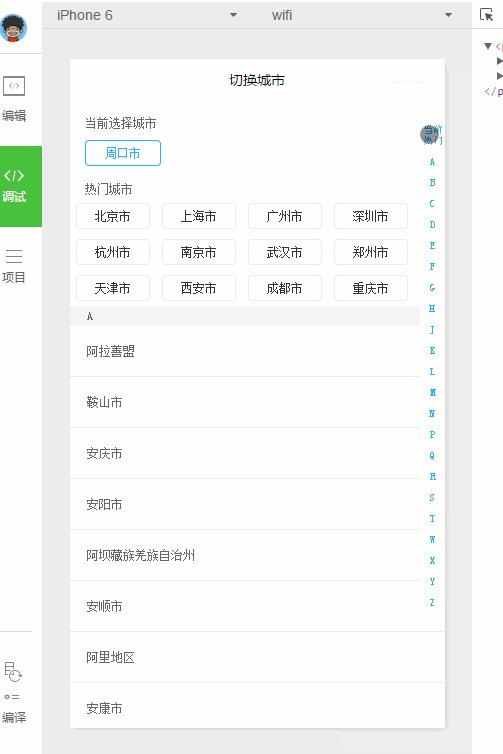
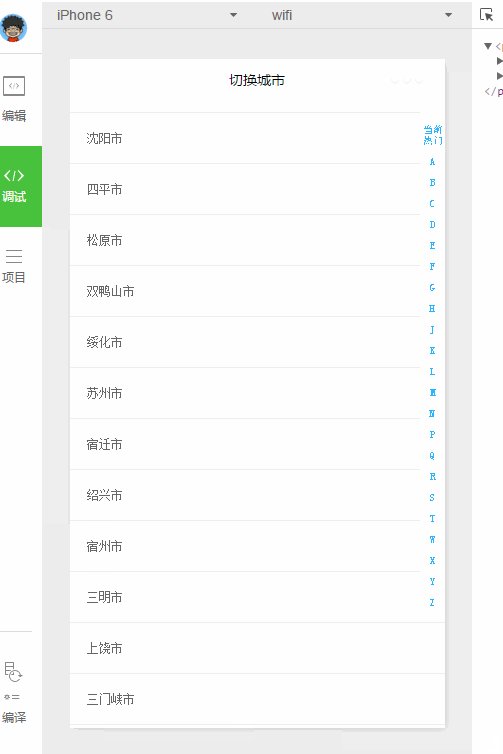
代码很简单.
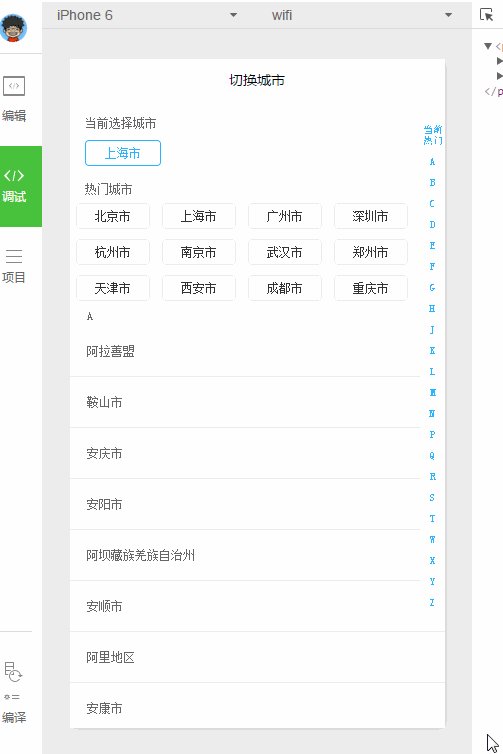
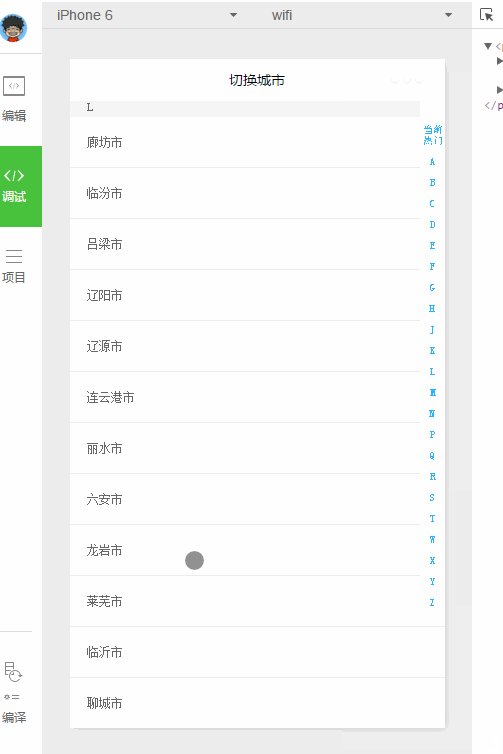
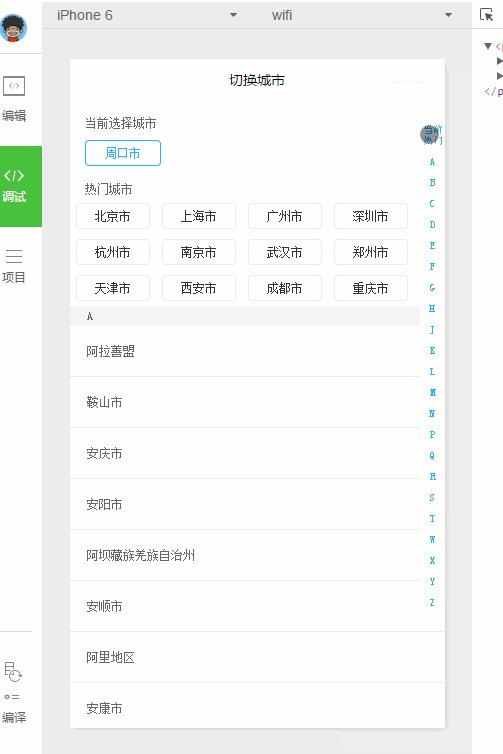
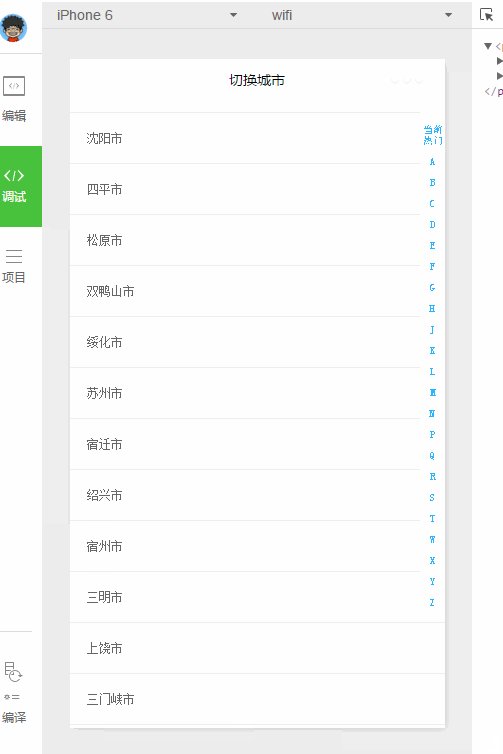
var city = require('../../utils/city.js');var app = getApp()Page({ data: { searchLetter: [], showLetter: "", winHeight: 0, // tHeight: 0, // bHeight: 0, cityList: [], isShowLetter: false, scrollTop: 0,//置顶高度 scrollTopId: '',//置顶id city: "上海市", hotcityList: [{ cityCode: 110000, city: '北京市' }, { cityCode: 310000, city: '上海市' }, { cityCode: 440100, city: '广州市' }, { cityCode: 440300, city: '深圳市' }, { cityCode: 330100, city: '杭州市' }, { cityCode: 320100, city: '南京市' }, { cityCode: 420100, city: '武汉市' }, { cityCode: 410100, city: '郑州市' }, { cityCode: 120000, city: '天津市' }, { cityCode: 610100, city: '西安市' }, { cityCode: 510100, city: '成都市' }, { cityCode: 500000, city: '重庆市' }] }, onLoad: function () { // 生命周期函数--监听页面加载 var searchLetter = city.searchLetter; var cityList = city.cityList(); var sysInfo = wx.getSystemInfoSync(); var winHeight = sysInfo.windowHeight; var itemH = winHeight / searchLetter.length; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var temp = {}; temp.name = searchLetter[i]; temp.tHeight = i * itemH; temp.bHeight = (i + 1) * itemH; tempObj.push(temp) } this.setData({ winHeight: winHeight, itemH: itemH, searchLetter: tempObj, cityList: cityList }) }, onReady: function () { // 生命周期函数--监听页面初次渲染完成 }, onShow: function () { // 生命周期函数--监听页面显示 }, onHide: function () { // 生命周期函数--监听页面隐藏 }, onUnload: function () { // 生命周期函数--监听页面卸载 }, onPullDownRefresh: function () { // 页面相关事件处理函数--监听用户下拉动作 }, onReachBottom: function () { // 页面上拉触底事件的处理函数 }, clickLetter: function (e) { console.log(e.currentTarget.dataset.letter) var showLetter = e.currentTarget.dataset.letter; this.setData({ showLetter: showLetter, isShowLetter: true, scrollTopId: showLetter, }) var that = this; setTimeout(function () { that.setData({ isShowLetter: false }) }, 1000) }, //选择城市 bindCity: function (e) { console.log("bindCity") this.setData({ city: e.currentTarget.dataset.city }) }, //选择热门城市 bindHotCity: function (e) { console.log("bindHotCity") this.setData({ city: e.currentTarget.dataset.city }) }, //点击热门城市回到顶部 hotCity: function () { this.setData({ scrollTop: 0, }) }}) 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97